In this lab we will setup a new local Vue.js project with the Vite build tool.
Download and install Node.js to get npm.
Download and install Git to get git.
Download and install Visual Studio Code to get code.
Check that it works from the shell:
$ git --version
git version X.Y.Z
$ node --version
vX.Y.Z
$ code --version
X.Y.Z
...
x64
First change to a parent folder in which the project folder will be created.
Use vue/vite to create a new project.
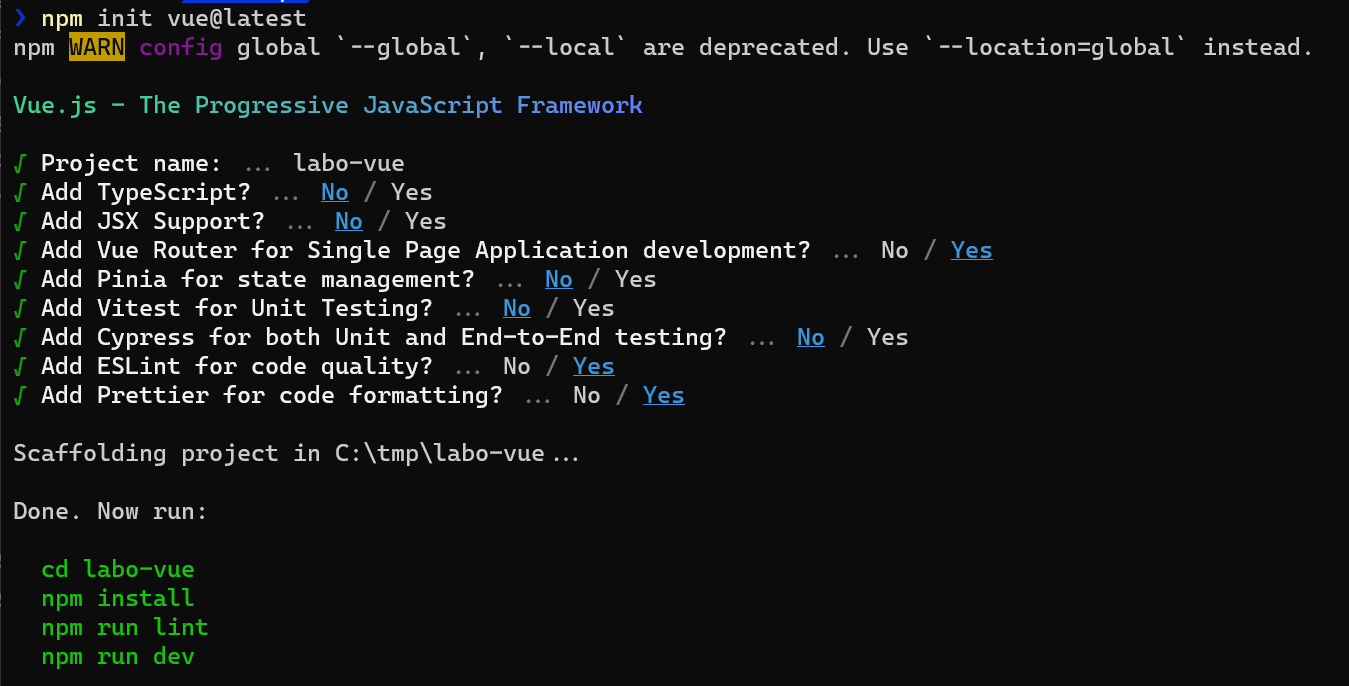
C:\temp> npm init vue@latest
Select your preferred options

Change into the directory and launch vscode
$ cd labo-vue
$ code .
Install recommended extensions
VS Code
Chrome
$ npm install
This will read package.json and update node_modules folder.
Start the development server
npm run dev
For example in ./index.html add:
<h1>Test vue!</h1>
<!-- inside <body> -->
We want to simplify the starting project for now
- Delete
src/assets/base.css - Empty
src/assets/main.css - Replace
src/App.vuewith this code:
<template>
<div class="container">
<h1>Hello Bootstrap</h1>
<div class="row">
<div class="col-sm">
<button class="btn btn-primary">{{ message }}</button>
</div>
<div class="col-sm">
<i class="fas fa-ice-cream display-1 text-primary"></i>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!",
};
},
};
</script>
<style></style>
Bootstrap is a CSS Gird and Component library.
Font Awesome provides a large number of free icons.
Check package.json (before and after)
- Add dependencies
$ npm install --save bootstrap @popperjs/core
$ npm install --save @fortawesome/fontawesome-free
- Inside
src/main.jsadd imports
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import "@fortawesome/fontawesome-free/css/all.min.css";
Check that the icon works:
Add another icon to the App.vue
<i class="fa-solid fa-cake-candles"></i>
Lets try another bootstrap look.
npm install bootswatch --save
Try different CSS files from bootswatch in main.js
import "bootswatch/dist/darkly/bootstrap.min.css";
We installed two linter to help use follow best practice in code formatting and quality:
- Prettier for code formatting
- ESLint for code quality
Run the command and check how the files are changed.
$ npm run lint
Copy this line into main.js and see what happens.
let myvar = 'Hello World'